投資ブログを運営されている方は「チャートを自分のブログに貼りたい、でも著作権が気になるし、チャートのキャプチャを貼ってもすぐに古くなってしまう…。」そんな悩みを持っているのでは無いでしょうか。
そんな悩みを一発で解決してくれるTradingViewのウィジェット機能を紹介します。これを使用するとリアルタイムチャートがブログ上で表示されるようになり、手動でチャートを更新する必要が無くなります。
実際の埋め込みチャート
こちらがTradingViewのウィジェット機能を使用して、実際にブログに埋め込んだチャートになります。
埋め込み方法
①TradingViewのサイトにアクセス
まず、下のサイトにアクセスします。
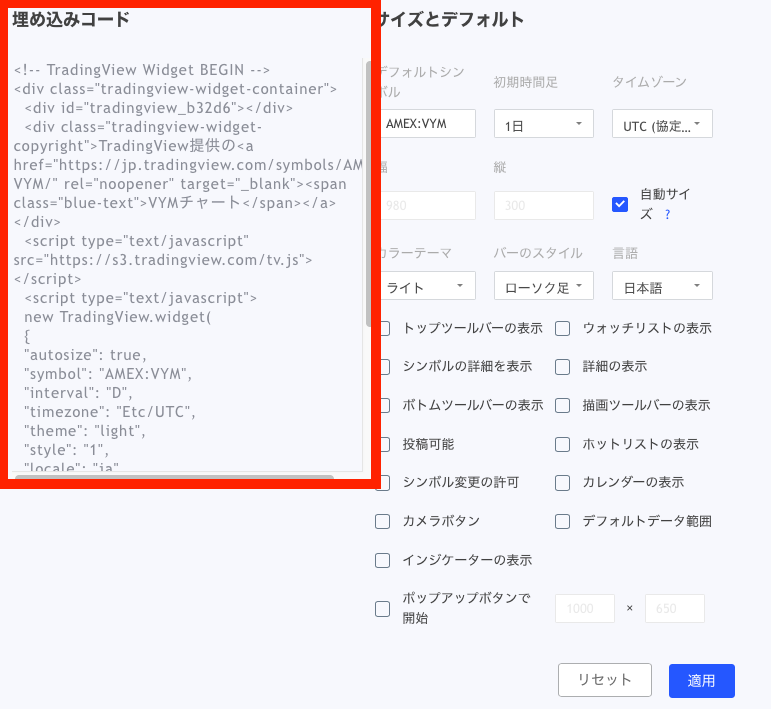
下のような画面が表示されます。サイズとデフォルトの項目を操作することにより、チャートの表示内容や表示形式が変わります。では、実際に操作してチャートを変更してみましょう。
②デフォルトシンボルを変更する
最初の状態だとデフォルトシンボルにはアップルが入っているかと思います。こちらを変更することで、銘柄を変更することができます。今回は、米国高配当株ETFのVYMのチャートを作成します。デフォルトシンボルにVYMと入力すると、下のように表示されますので、赤枠で囲った銘柄を選択しましょう。
サイズとデフォルトの下の適用を押すとチャートがVYMのチャートになります。
③必要な要素のチェックボックスにチェックを入れる
必要な要素がある方はサイズとデフォルトのチェックボックスにチェックを入れるようにしましょう。
チャートがごちゃごちゃしてしまうため、個人的にはチェックボックスは全てオフにすることをオススメします。
全てのチェックボックスをオフにするとチャートは下の図のようにスッキリしたものになります。
④サイズを調整する
幅と縦の数値を変更することで、チャートの大きさを変更することが可能です。

ここは自動サイズにチェックを入れることをオススメします。自動サイズにすることで、スマホやタブレット、PCどれで見ても適切な幅で表示することができます。
幅と縦を指定してしまうと、スマホで見るとチャートが画面からはみ出てしまい、PCから見るとチャートが小さすぎるなんてことになりかねません。
ただ、自動サイズにすると縦の高さが狭すぎるというチャートになる可能性がありますので、縦の高さのみ後付けで設定をしましょう。設定方法は後述します。
⑤埋め込みコードをコピーしてブログに貼り付ける
ここまでで作成したチャートの埋め込みコードが自動で生成されています。このコードをブログにコピーしてチャートをブログで表示できるようにしましょう。

ここではWordPressでCocoonを使用して、チャートを貼り付けます。基本的な操作方法はその他のWordPressのテーマやブログと変わりないかと思います。
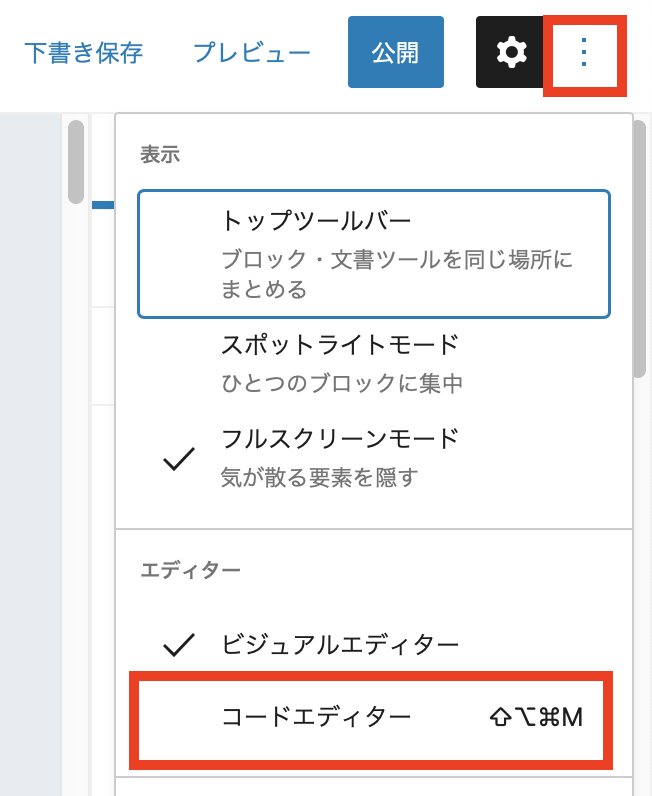
段落を作成して、ビジュアルエディターからコードエディターに切り替えます。

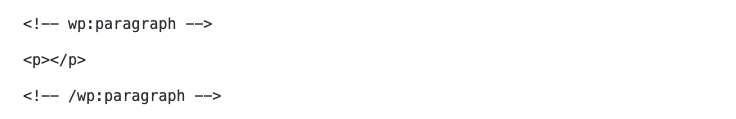
作成した以下の段落内にTradingViewの埋め込みコードを貼り付けましょう。<p>と</p>の間に埋め込みコードを貼り付けましょう。そうするとブログ内で表示されるようになります。

⑥cssで高さ設定
先程の埋め込みコードを貼り付けただけだと、横幅はスマホやタブレットの幅に追随してくれますが、高さが設定されていません。
cssでチャートの高さを設定しましょう。cssと言っても特に難しいことは無く、プログラミングをやったことが無い方でも簡単に設定可能です。
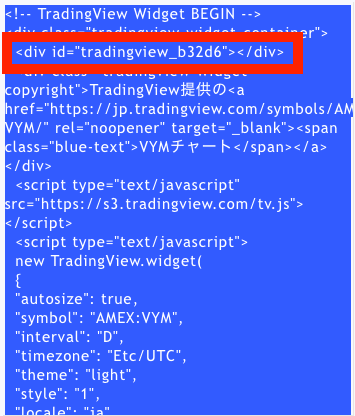
先程の埋め込みコードの中からidタグのついているものを探します。<div id=”〜〜”>と書いているやつです。ここではtradingview_b32d6が該当します。

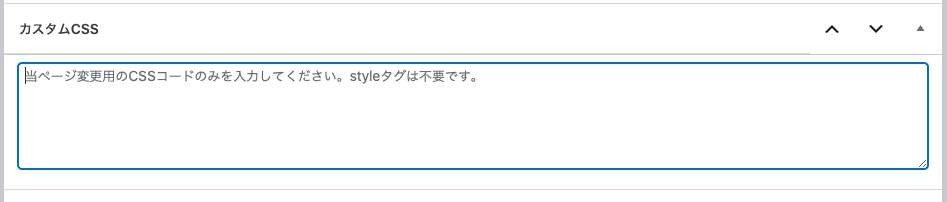
ブログの投稿ページのcssを入力する箇所あると思います。Cocoonを使用している場合、投稿ページの下の方にカスタムcssを入力する箇所があります。

カスタムcssのところに以下の文章を入力しましょう。
#tradingview_b32d6{
height: 400px;
}
tradingview_b32d6のところには作成した埋め込みコードのidを、400pxのところには適当な数値を入力しましょう。数値を変更すると高さを変更することができます。
著作権について
TradingViewではチャートをブログに掲載してもOKという事が明記されていますので、安心です。
TradingViewは、tradingview.com 及びサイトの利用可能なその他の全てのバージョンのユーザー全員に対し、使用中に常にTradingViewへの帰属が明確に表示されることを条件に、TradingViewチャートのスナップショットを分析、プレスリリース、書籍、記事、ブログ掲載、その他の出版物に使用すること、教育セッションにTradingViewのチャートを使用すること、概況説明、ニュース、分析等のビデオ放送にTradingViewチャートを表示させること、並びに、前述以外の目的でTradingViewチャートもしくはTradingViewウェブサイトから入手したその他の製品を使用又はプロモートをすることを許可します。
https://jp.tradingview.com/policies/
帰属にはTradingViewへの言及を必ず含む必要があります(本内容に記載のものを含みますがそれらに限定されません)。
まとめ
TradingViewを使用してブログにリアルタイムチャートを載せる方法を解説しました。
TradingViewはブログを運営していなくても、チャート分析で非常に有用なツールになっているので是非有効に使用してみてください。下の記事ではTradingViewを使用したチャートの解析手法を解説しています。